

With +58 pre-made components in our wireframe tools, users can simply drag and drop to compose a mobile wireframe or website mockup in just minutes.
Zen Flowchart is the simplest online software to create wireframes of mobile apps, websites, or any projects that need UI planning. In practice, they should only be there to assist you in mapping out the very basic structure of your project.
Possible to Make it "Too Designed": If your wireframes are "too designed," that means they are taking up too much time. Some clients prefer to look at graphics and branding rather than a basic UI mockup. Clients become Absorbed in Minute Details: It can be difficult to explain why wireframes are necessary to clients, especially those who are more concerned with the appearance of a website than its functionality. Additional Step in the Process: Many people assume omitting it will expedite the design stage because this is an extra step. If you dive right into designing without considering the website / app structure and user experience, you may find yourself making a lot of adjustments afterward. Improve the Efficiency of Making Changes: Wireframes allow you to evaluate and create an efficient website or mobile app. Wireframes get your client's approval faster. Wireframes ensure clients know what designers recommend and why. Let Clients Participate Early in the Design Process: Including clients in the design process from the start can be beneficial. Wireframing is an additional step, but it can provide a better understanding of the project, which may reduce the need for extra design work or revisions later on. Save Time and Money: Creating an initial wireframe can save you time and money. The following are the perceived advantages and disadvantages of wire framing. Medium-fidelity wireframes involve some more detail in their design, while high-fidelity wireframes have all the details you would find in the final product. Low-fidelity wireframes are basically sketches on a piece of paper with very little detail. There are three types of wireframes: low, medium, and high fidelity. They can be a very useful tool in the design process, but they should never be used to replace a high fidelity or interactive prototype. 
Wireframes are a great tool for communicating ideas graphically. Wireframes are useful because it makes it easy to see what the page will look like before any design work is done.

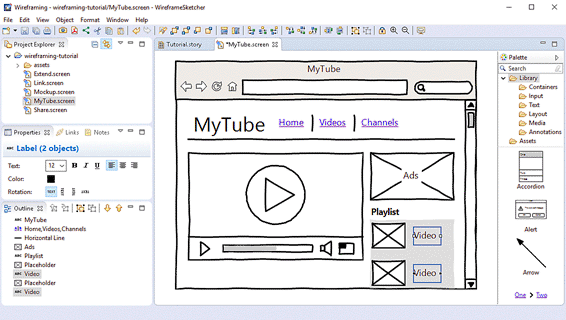
It provides a layout and a structure for how content will be placed on the page. In a way, wire frame is a primitive blueprint of a project. A wireframe or wireframe sketch is a graphical representation of the layout and design of a website or application.







 0 kommentar(er)
0 kommentar(er)
